|
MUZA \ исследования \ Лаборатория юзабилити
А.Крамер
|
Сайт ЕУСПб после редизайна: дизайн и пользовательская архитектура (результаты обследования) |
Время обследования: 13-14 ноября 2012 года.
Обследование проводилось с использованием браузеров Firefox 16.0.1, Opera 11.61, Chrome 22.0. Компьютер на базе Intel Celeron 440, 2 GHz, 1 G оперативной памяти, видеоадаптер NVIDIA GeForce 8400 GS (512 Мб), монитор Samsung SyncMaster 740N [17" LCD] с разрешением экрана 1280 x 1024.
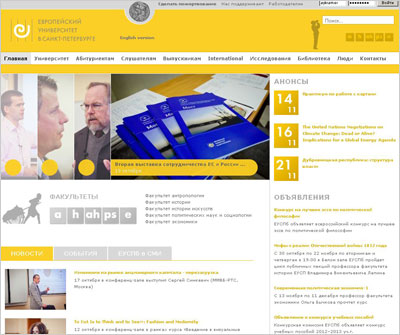
1. Первое впечатление: главная страница
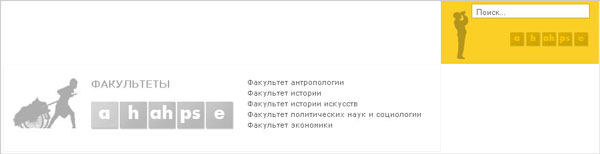
Первое, что бросается в глаза: сочетание желтого и серого цветов в разных вариантах.

При этом желтый, как правило, насыщенный, серый же, наоборот - достаточно бледный; все это на белом фоне создает очень резкий визуальный контраст.
Второе, что обращает на себя внимание - слайдшоу с непредсказуемыми по времени переходами между слайдами и черно-белыми надписями (опять же на насыщенно-желтом фоне).
И наконец, третье - мелкий текст шрифта (за исключением достаточно крупных шрифтов горизонтального меню и списка факультетов). Мелкие шрифты - сами по себе не проблема; проблема в том, что желтые заголовки на фоне черного текста на белом фоне - почти совершенно нечитабельны; чтобы преодолеть контраст, требуется достаточно серьезное напряжение зрения. Чуть лучше обстоят дела с темно-серыми ссылками строки меню на сером фоне (в самой верхней части страницы) - они чуть более читаемы.
Отдельно следует отметить надписи белым по желтому или грязно-желтому фону (прием "выворотки", свойственной так называемой "таблоидной верстке").
Однако, в дизайне главной страницы присутствуют три взаимно-контрастные схемы. Первая: стандартный и привычный черный (или темно-серый) текст, а также многоцветное слайд-шоу на белом фоне. Вторая: желтый текст на белом фоне и темно-серый текст на светло-сером фоне. И третья: "выворотка" - белый текст на желтом или сером фоне. Проблема - именно в сочетании схем; "катализатором" нечитаемости выступают притягивающее внимание слайдшоу, а также буквенные символы факультетов, которые, при наведении курсора, оказываются на ярких цветовых подложках.

Как представляется, ослабить эффект можно, отказавшись от "выворотки" и (возможно) осторожным использованием в дизайне цветов, скрыто присутствующих в буквосимволах факультетов. Но это лишь паллиатив; дизайн нуждается в осмысленной переработке.
2. Пользовательская архитектура сайта
Даже неудачные дизайнерские решения имеют право на существование, если при пользовании сайтом выполняются три главных требования:
(а) пользователю понятно, для решения каких задач предназначен вебсайт;
(b) пользователю понятно, какие свои задачи и как он может решить на вебсайте;
(c) пользователю понятно, как отвечает сайт на его действия в процессе решения той или иной задачи.
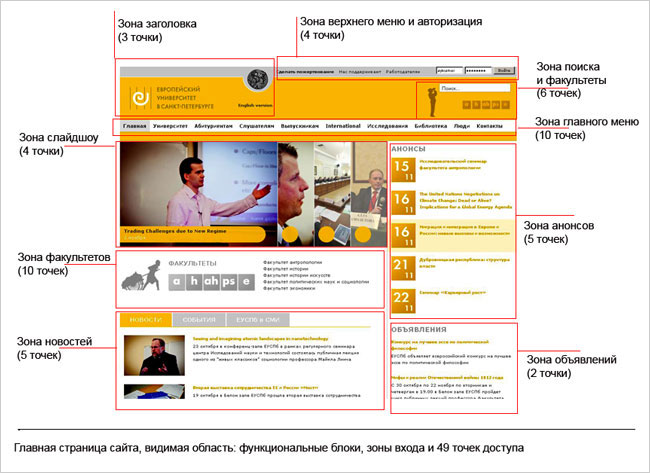
2.1. Система навигации: зоны и точки входа
Для совокупного выполнения всех трех требований едва ли не самой главной на сайте является система навигации (меню, ссылок и т.д.), потому что, во-первых, навигация позволяет пользователю идентифицировать себя на сайте именно как пользователя (т.е. что сайт содержит контент, непосредственно к пользователю адресованный).
Во-вторых, потому, что каждая ссылка является (или может оказаться) первым шагом пользователя в решении его задачи.
На главной странице сайта навигация представлена в виде системы "зон входа", в которых располагаются определенным образом сгруппированные "точки доступа" на сайт - блоки ссылок или меню. На главной странице сайта ЕУСПб таких зон девять, в которых располагается 49 точек доступа.

Главное меню на белой полосе - на самом деле, выпадающее, в совокупности содержащее еще 58 точек доступа, итого 107 (сто семь) точек доступа только в видимой области главной страницы! Если к этому добавить четыре пункта меню в нижней части страницы, получим в совокупности 111 точек входа на сайт.
Это очень много, даже на первый взгляд. Много потому, что в таком обилии пользователю практически невозможно точно идентифицировать себя - а точнее, понять, куда ему дальше двигаться. По идее, разработчикам сайта должно быть достаточно точно известно, с какими задачами приходят на сайт, - и в данном случае это или не было известно, или анализа не проводилось (или анализ был оставлен без внимания).
2.2. Система навигации: карта сайта
Второй важнейший элемент навигации - так называемая "карта сайта", в сгруппированном и логически выверенном виде представляющая единое место для всех без исключения значимых точек входа (первых шагов всех без исключения значимых задач, которые можно решить на сайте).
Карта сайта ЕУСПб решена исключительно неудовлетворительно. Во-первых, ссылка на карту сайта находится в нижнем меню (общем для всех без исключения страниц), что затрудняет ее поиск, особенно, если контент страниц объемен. Во-вторых, сама страница карты сайта решена как бесконечный список страниц, длиной - от начала и до конца - 54 (пятьдесят четыре) экрана! Причем начинается он "анонсами" и длиннейшим списком "событий".

На такой "свалке" (язык не поднимается назвать это "картой") в не поддающемся подсчету количестве присутствуют, сверху вниз: шесть штук "анонсов", порядка трех сотен "событий", восемь "объявлений", три "вакансии", в далее длиннейший список "российских СМИ" (которые, видимо, писали об Университете) - представленных в крайне странной форме: только название издания и дата, без названия статьи.

Список завершается "Интерфаксом" от 3 июня 2005 года. После чего следует ссылка "Зарубежные СМИ", которая никуда не ведет ("ошибка 404 - Категория не найдена"). Ниже - сгруппированный по годам список "архива новостей" (строка списка представляет собой ссылку - название новости). На уровне 2009-го года представление новостей странным образом меняется:

Ниже, после этого всего, можно найти также короткие списки страниц "исследований" и длинный список, озаглавленный "Люди" (не "сотрудники Университета" или как-то еще, а вот так: "люди", исключительно информативно).
Сопоставляя систему навигации главной страницы (избыточную) и "карту сайта" (таковой не являющуюся), неизбежно приходишь к предварительному выводу, что целью разработчиков было либо сделать сайт "для своих" ("свои" сразу пойдут куда надо), либо же - максимально запутать пользователя, причем в равной степени как "своего", так и "чужого". Примеры тому - на первой же странице.
2.3. Система навигации: меню "факультеты"
Меню "факультеты" на главной странице представлено дважды. Крупно - в левой средней части сайта; размером поменьше - в желтой полосе справа-сверху.

Единственно очевидным является текстовое меню. Латинские буквы в квадратиках под заголовком "факультеты" с названиями факультетов для русскоязычного читателя не связываются ровным счетом никак - это не понятные сокращения ФА, ФИ, ФИИ. Понятно, что ФИИ, например, не вписывается в дизайн с четкими некрупными квадратиками, а ah вписывается, ну что ж, не понял пользователь - его проблемы, зато какой дизайн… Да еще и непонятно что символизирующий рисунок рядом - неужели это аллегория "тяжкого пути познания"?
В случае меню "факультеты" в "желтом исполнении" - оно присутствует на всех страницах сайта в правом верхнем углу, - дело сильно замутняется тем, что оно визуально сгруппировано с полем поиска и "поясняющим поиск" изображением. Без "всплывающих подсказок" это понять очень сложно. Попав на любую внутреннюю страницу, в поиске выхода к "факультетам" пользователь прежде всего обратится в главное меню: или в раздел "Университет" (предполагая, что это о структуре вуза), или в раздел "Слушателям" (предполагая, что для слушателей там будет ссылка на их факультет). Сюрприз! Их там нет. А где тогда? - на поиск, обнаружение и проверку, что это именно факультеты, у не учившегося в ЕУ человека уходит около минуты. И в частности, потому, что это меню практически сливается с фоном, на котором контрастно выглядят поле поиска и "указующий на него" рисунок.
Для того, чтобы "запутать своих", разработчики сайта также предусмотрели инструмент. Это поля авторизации (логин - пароль) в верхнем правом углу страницы (форма авторизации присутствует на всех страницах сайта). Очень интересно. Наличие такой формы обычно предполагает контент, доступный только "своим". Будучи выпускником ЕУ, я ввожу логин и пароль от своего аккаунта. Ура!.. Через пять минут блужданий по сайту я впадаю в недоумение: ничего не изменилось. Ничего не добавилось, даже ссылки "ваша почта" (а доступ к почтовому ящику на @eu.spb.ru существует и через веб-интерфейс). Тогда зачем? Впрочем, кроме выпускников, логин и пароль имеют сотрудники администрации, преподаватели, научные сотрудники, слушатели; возможно, попечители и наблюдатели. Только почему-то кажется, что и для них ничего не найдется. Рад буду ошибиться.
2.4. Система навигации: ссылки, главное меню и меню текущей навигации
Самое время сказать про ссылки, главное меню и меню текущей навигации. Но прежде - еще одно примечание.
На сайте ЕУ ссылки внутри текста действительно отличаются от черного цвета основного текста - они желтые; однако при наведении курсора они становятся "грязно-желтыми" (единственная радость, что курсор меняет форму с обычной на "палец"), ссылка же, по которой уже ходил, ничем не отличается от непосещенной.
Что же касается ссылок в меню… Вот главное меню. При наведении на раздел список пунктов раздела разворачивается, название раздела и активная ссылка подсвечиваются серым фоном.

Все вполне вразумительно. Однако само название раздела также является ссылкой, что для выпадающих меню не особо характерно, и в этом случае изменение цвета было бы подсказкой. Характерный пример: в течении почти десяти минут я искал на сайте местонахождение "имидж-пакета" ЕУ (мне необходим был логотип). Совершенно случайно, когда развернулось меню "Университет", я нажал на само слово "Университет", и… о чудо, страница, на которой в самом верху ссылка на искомое. Казалось бы… но, на самом деле раздел "о нас" (about us), будучи обязательным для любого корпоративного сайта, должен иметь явно ведущую на него ссылку. "Университет" же явным образом ведет внутрь разворачивающегося меню, это функционально - указатель куда-то, а не ссылка. Другое дело, если бы указатель недвусмысленно изменил цвет: да, это ссылка сама по себе. Мелочь, но неудобно.
Структура же главного меню - достаточно странная. В нем десять разделов, с некоторыми трудно объяснимыми странностями.
(1) "Главная" (надо полагать "страница") - как здесь оказались "Вакансии", когда им место в разделе "Университет"?
(2) "Университет" - если это структура обучающего учреждения, где "Факультеты" (страница с кратким описанием факультетов и ссылками на первые страницы каждого)? Где те же "Вакансии"?
(3) "Абитуриентам" - принципиальных претензий нет.
(4) "Слушателям" - вот как раз здесь место всем факультетам. Здесь же (пусть и после авторизации) место ссылке "Расписание занятий", ведущему на страницу с расписаниями и оперативно обновляемыми изменениями в расписаниях. Здесь же, по идее, место ссылке "Аспирантура".
(5) "Выпускникам" - принципиальных претензий нет, но вот такая деталь: ссылка "Фотоархив" ведет на страницу, где сверху - IMARES (т.е. международный факультет), а только внизу факультет экономики. Как-то это неправильно, в русскоязычной-то версии…
(6) "International" - уводит в английскую часть сайта, и не имеет субменю. По сути, дублирует постоянную ссылку в желтом поле "English version", и тем самым является избыточной.
(7) "Исследования" - это название - не про исследовательские структуры вуза. Ссылка "Исследовательские центры" должна быть в разделе "Университет", а здесь… Где ссылка на разделы публикаций, доступных для чтения и скачивания - сотрудников центров, преподавателей, слушателей? Где "исследовательский профиль" факультетов и вуза в целом? Непонятно.
(8) "Библиотека" - претензий нет.
(9) "Люди" - без субменю; уводит на длинный список желтым по белому, нечитаемый вообще. Просто список, без какой-либо структуры, вперемешку латиницей и кириллицей, не по алфавиту, вообще никак не сгруппированные - кто все эти люди, откуда они?...
(10) "Контакты" - без субменю; уводит на соответствующую страницу, организованную как ну очень простой список. Хотелось бы все-таки кода города перед телефонами и… все-таки указания на конкретных людей, которые будут брать трубку. Ректор. Аппарат ректора. Факультеты. Фамилии, имена, отчества тех, кто будет брать трубку. Иначе от страницы складывается впечатление, что она - для тех, кто "если позвонил, то уже знает кому".
Несколько слов о нижнем меню. Как правило, на сайтах оно существует для того, чтобы пользователь, дочитав страницу, не крутил ее вверх, а перешел на какие-то принципиально важные страницы, от которых разворачивается свой "веер" путей по сайту. На сайте ЕУ к таковым относятся "Библиотека", "Издательство", "Контакты", "Карта сайта". Карта сайта и контакты - понятно. Но почему библиотека, а не "главная"? Почему Издательство (кстати сказать, ссылка уводит на отдельный от основного субсайт), а не, скажем, "Университет"? Тайна сия велика есть.
И, наконец, о так называемой "текущей навигации", подсказывающей пользователю, "где ты находишься". Для иллюстрации - три примера.
Пример первый, где к текущей навигации претензий нет. Например, оказавшись на странице "Аргументы нашей кампании" (Университет > Отдел развития > Аргументы нашей кампании), видишь в строке текущей навигации именно описанный путь:
![]()
Однако не так все просто. Когда дело касается уже описанной проблемы - корневой пункт главного меню является ссылкой и ведет на свою страницу, текущая навигация выглядит странно. Например, вот так выглядит текущая навигация страницы "Официальный имидж-пакет".
![]()
Очевидно же, что один из пунктов лишний, потому что оба ведут на страницу "Университет". Но, видимо, это специфика системы управления контентом (в просторечии "движка") сайта - в нашем случае это open-source система "Joomla!", дублирующая одновременно и факт выпадающего меню, и факт ссылки одновременно.
Аналогичная картина - при доступе из поиска "по людям". Например, я знаю, что в ЕУ работает преподаватель по фамилии Басс, и я хочу узнать подробности, кто это. Ввожу "Басс" в строку поиска, нажимаю enter, в списке результатов вижу "Басс Вадим Григорьевич (Люди)", нажимаю. И получаю прямое следствие неструктурированности, о которой уже сказано:
![]()
2.5. Некоторые выводы
Некоторые выводы по пользовательской архитектуре сайта ЕУСПб. Ее нет как таковой. Сайт содержит много важной информации, которая, во-первых, фрагментарна и разбросана по разным разделам без очевидной логики и, часто, без какой-либо систематизации, а во-вторых, лишь частично и бессистемно привязана к задачам, которые пользователи решают (и будут решать) с помощью сайта.
Что касается дизайна: дизайнерское решение целостное, продуманное до мелочей, но, к сожалению, оно подчинено не веб- а полиграфической визуальности и логике полиграфической же. Вносить в визуальные решения какие-либо дополнения и изменения можно, но с риском разрушить целостную визуальную систему.
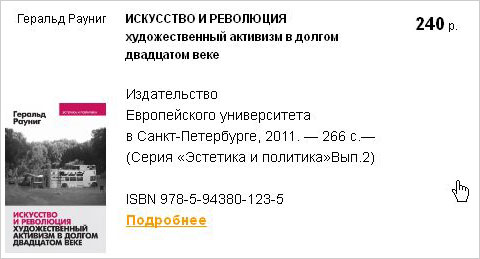
3. И несколько слов о субсайте Издательства
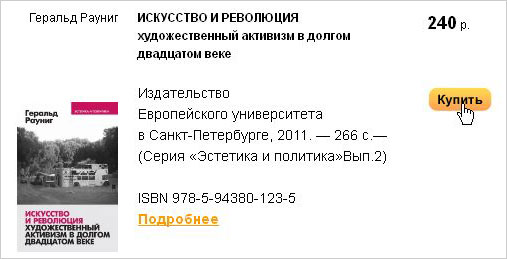
Точнее, под занавес, маленький сюжет "хочу купить книгу на сайте Издательства ЕУСПб".
Нахожу я, скажем, книгу, которую хочу купить.

Жму на кнопку "купить". Кнопка… пропадает.

Странное дело. Повторяю операцию еще для трех книг. Та же история.
Ну может быть где-то написано, что я выбрал книгу?
Иду для очистки совести по ссылке "подробнее".
Странное дело. В меню электронного магазина нет "корзины"! Но вдруг глаз падает на правый нижний угол…

Вы не поверите, но это - мотороллер - там и есть "Корзина"! Жму на "четверку", и… вот они, книги, все четыре ранее нажатые.

Такая вот короткая история - из серии иллюстраций того, как красивый дизайн скорее запутывает пользователя, чем помогает ему.
(CС-BY) А.Крамер, 2012